JavaScriptを使えば、a要素のhref属性を操作することができます。
実践的な流れ
今回は新たにaタグを作って親要素に追加する、という実践的な流れを仮定してコードを確認していきます。
下のコードは作成ボタンを押すことで自分で設定したaタグの要素が追加される仕組みになっています。
createElementでa要素を作成してます。
そして設定したaタグをappendChildを使って親要素のdivタグに追加しています。
<div id="create_link">
<input type="button" id="create_btn" value="作成" >
</div>
<script>
//input要素を取得
const createBtn = document.getElementById("create_btn");
console.log(createBtn)
createBtn.addEventListener('click', function() {
//div要素の取得
const createLink = document.getElementById("create_link");
//a要素を追加
const a1 = document.createElement("a");
a1.href = "https://◯◯◯.com/"; //URLを指定
a1.target = "_blank"; //リンク先を別タブで開くよう指定
a1.innerText = "リンクを作成"; //挿入される文字列の指定
//div要素に追加
createLink.appendChild(a1);
});
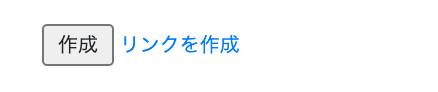
</script>表示結果
下の作成ボタンをクリックすることによって以下のようにリンクが追加されます。