環境構築
apiモードでアプリを作成する
下記のように、–apiを末尾につけることで、APIにいらない部分を省いたAPIモードで作成できる。
$ rails new アプリ名 --api
$ rails new lotte --api #例データベースを作成する
この状態ではまだ立ち上がらないので、以下のコマンドでデータベースを作成する。
$ rails db:createローカルで確かめる
以下のコマンドで、作成したアプリを立ち上げる。
$ rails sうまく行ったら、 http://localhost:3000/ にアクセスして確かめる。

このような画面になれば、環境構築は無事成功。
REST API作成
モデル、コントローラーを作成する
今回は、string型のnameカラムを持ったmemberテーブルを作成する。
$ rails g model member name:string
$ rails g controller members成功したら以下のコマンドで反映させる。
$ rails db:migrateapiモードで作成すると、api作成に特化しているので、railsにおけるMVCのviewが省かれている。
実際にコードを見てみると、viewは作成されていないのがわかる。
ルーティング設定
WebAPIは、バージョン管理が重要なので、以下のようにnamespaceを使って記述すると、今後のAPIバージョン管理が楽になる。「v1」はversion1の略。
Rails.application.routes.draw do
namespace :api do
namespace :v1 do
resources :members
end
end
endルートはこちら(rails routes)↓
api_v1_members GET /api/v1/members(.:format) api/v1/members#index
POST /api/v1/members(.:format) api/v1/members#create
api_v1_member GET /api/v1/members/:id(.:format) api/v1/members#show
PATCH /api/v1/members/:id(.:format) api/v1/members#update
PUT /api/v1/members/:id(.:format) api/v1/members#update
DELETE /api/v1/members/:id(.:format) api/v1/members#destroyコントローラーの設定
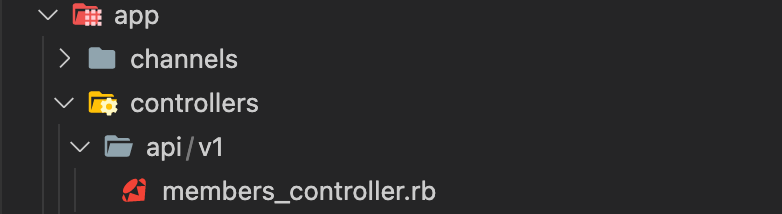
上記のルートで設定したように、api、v1のディレクトリを以下の構図のように作成する。
---- controllers
--- api
-- v1
- members_controller.rb
*上記のように、apiの中にv1、v1の中にmembers_controller.rb、この構図を守らないとRoutingErrorが発生するので注意。
コントローラーの中身は、作成・取得・削除・編集ができるように設定する。
module Api
module V1
class MembersController < ApplicationController
before_action :set_member, only: [:show, :update, :destroy]
def index
members = Member.order(created_at: :desc)
render json: {
status: 'SUCCESS',
message: 'Loaded members',
data: members
}
end
def show
render json: {
status: 'SUCCESS',
message: 'Loaded the member',
data: @member
}
end
def create
member = Member.new(name: params[:name])
if member.save
render json: {
status: 'SUCCESS',
data: member
}
else
render json: {
status: 'ERROR',
data: member.errors
}
end
end
def destroy
@member.destroy
render json: {
status: 'SUCCESS',
message: 'Deleted the member',
data: @member
}
end
def update
if @member.update(name: params[:name])
render json: {
status: 'SUCCESS',
message: 'Updated the member',
data: @member
}
else
render json: {
status: 'SUCCESS',
message: 'Not updated',
data: @member.errors
}
end
end
private
def set_member
@member = Member.find_by(id: params[:id])
end
end
end
endpostmanで動作確認
まずはrails cでサンプルのデータを作る。
$ rails c
irb(main):001:0> Member.create(name:'ogino')
irb(main):002:0> Member.create(name:'fujiwara')
irb(main):003:0> Member.create(name:'asakura')
irb(main):004:0> Member.create(name:'kato')railsを立ち上げる。
$ rails spostmanで動作確認
GET(index)http://localhost:3000/api/v1/members

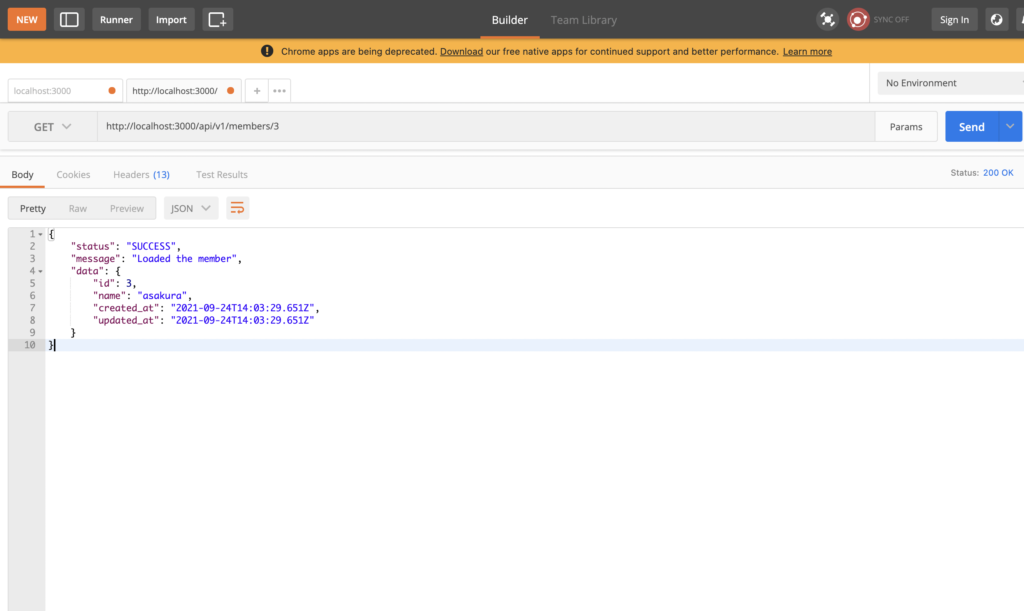
GET(show)http://localhost:3000/api/v1/members/:id
特定のidを取得する。

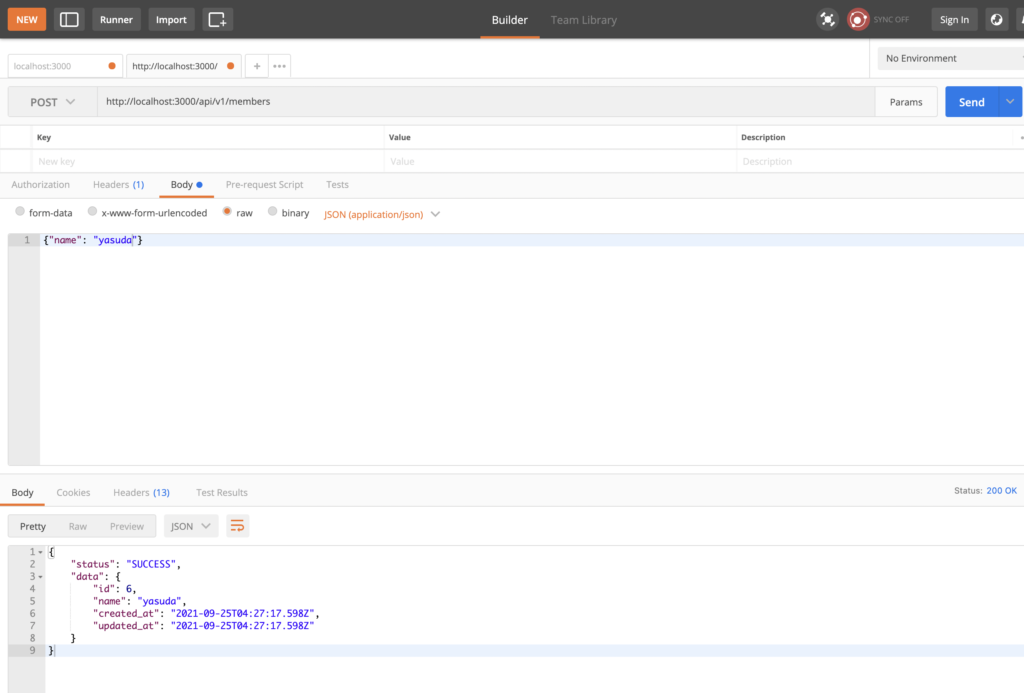
POST(create)http://localhost:3000/api/v1/members
JSON形式でデータを新しく作る。
まずはurlを入力する左側で、GETからPOSTに変える。また、下の選択肢のBodyとrawを選択する。

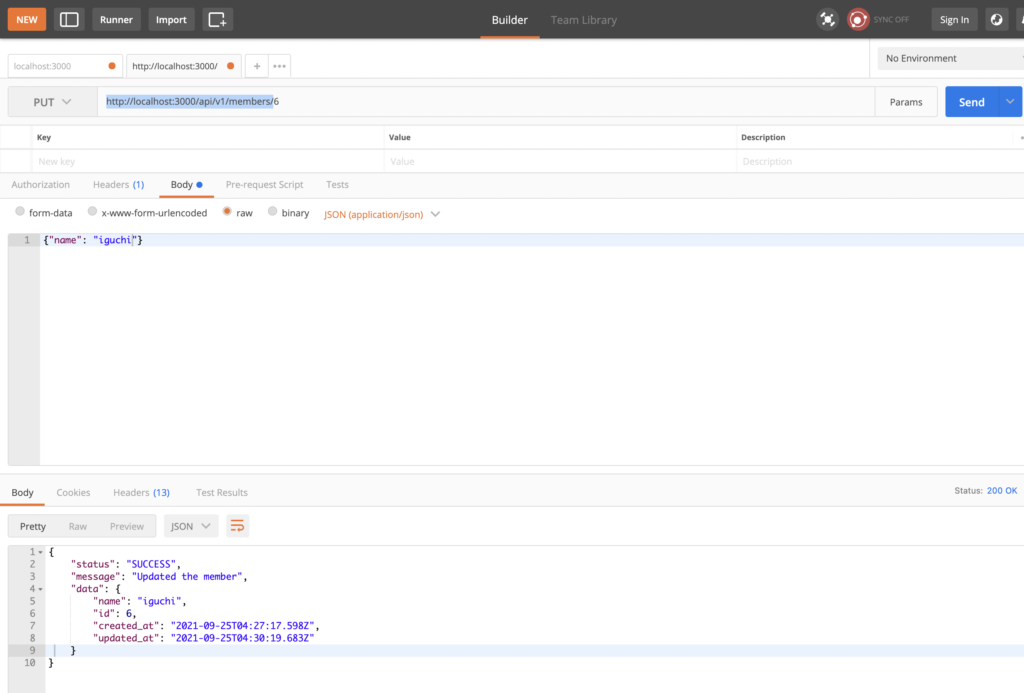
PUT(update)http://localhost:3000/api/v1/members/:id
データをアップデートする時は、PUTで叩く。
選択肢からPUTを選択して動作を確認する。
“yasuda” → “iguchi”

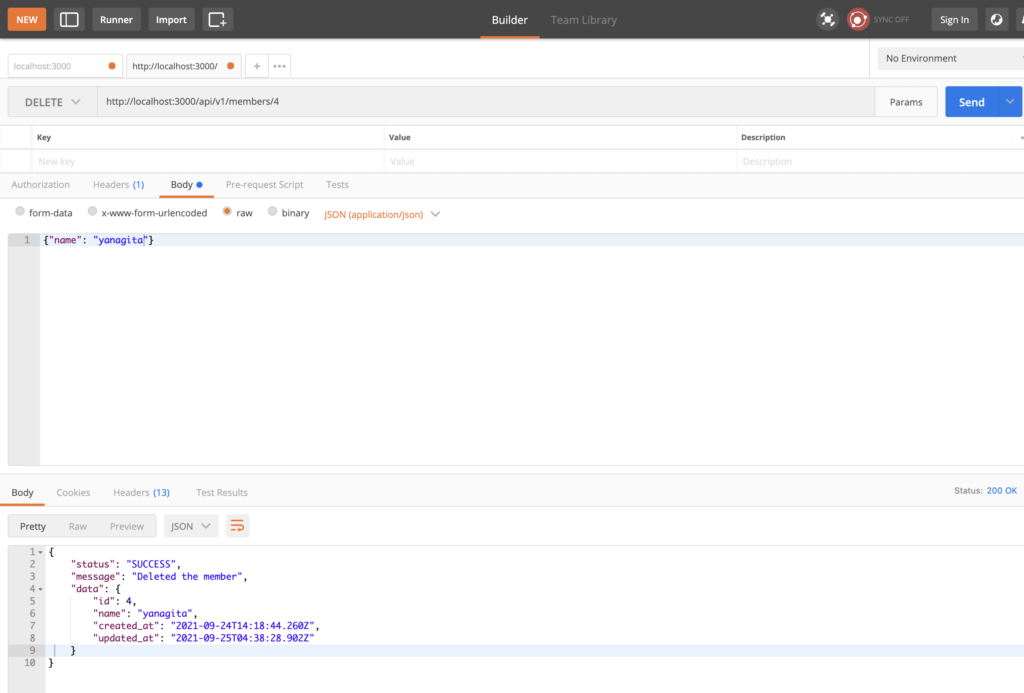
DELETE(destroy)http://localhost:3000/api/v1/members/:id
データを削除したい場合は、DELETEで叩く。
DELETEを選択して、データを削除する動作を確認する。