HTMLファイルに書く
body内にscriptタグを使ってその中にかく
JavaScript を書くときには use strict というキーワードを使う
console.log() とし、命令をかく
<body>
<script>
'use strict';
console.log('Hello world!');
console.log('Hello world again!');
</script>
</body>‘use strict’ は、厳密なエラーチェックをするためのもので、書いておくとエラーが発見しやすくなるので、必ず書く
; はセミコロンというもので命令の終わりに書く
console.log() は、ブラウザのコンソールに値を表示するための命令で、今回は Hello world! という文字列を表示している
このような文字列を作る時に、 JavaScript では ‘ (シングルクォーテーション)、もしくは ” (タブルクォーテーション)を使う。今回じゃシングルクォーテーションに統一
別ファイルに書く方法
JavaScript のコードは、長くなってくると見通しが悪くなってくるので、別ファイルに書く方法もある
script タグを使い、ソース属性を付けてあげて js/main.js を読み込んでね、と命令
script タグは、必ず閉じタグが必要なので注意
新しく作ったJavaScriptのファイルに先ほどと同じように書き込んでいく
<body>
<script>
'use strict';
console.log('Hello world!');
console.log('Hello world again!');
</script>
<script src="js/main.js"></script>
</body>'use strict';
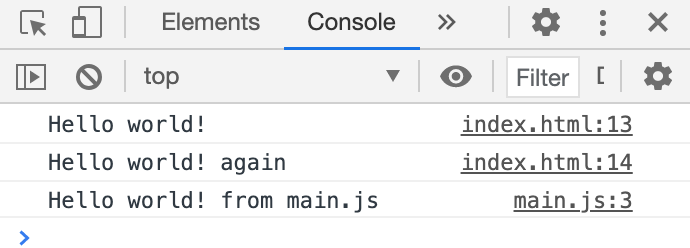
console.log('Hello world from main.js!');結果

デベロッパーツールのConsoleでリッロードすると確認できる